Sharing videos on your website is an excellent way to grab your visitors’ attention, keep them engaged, and increase their time on your blog posts and pages. WordPress makes it super easy to embed videos from video hosting platforms, and since YouTube is by far the largest one, we’ll focus on this one today.
In this article, we’ll present three different methods to embed YouTube videos to your WordPress website without using plugins. As a bonus, you’ll also learn how to make videos ready for mobile devices.

1. Embed a YouTube video with the Gutenberg Embed block – the easiest and recommended way
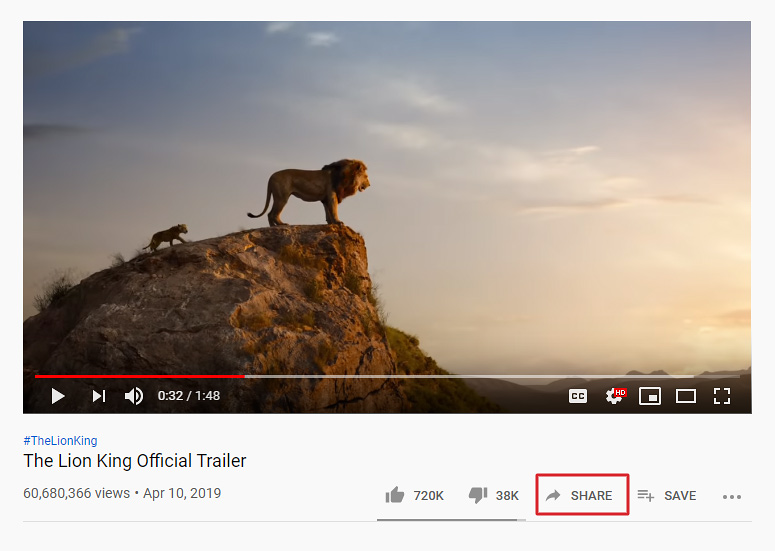
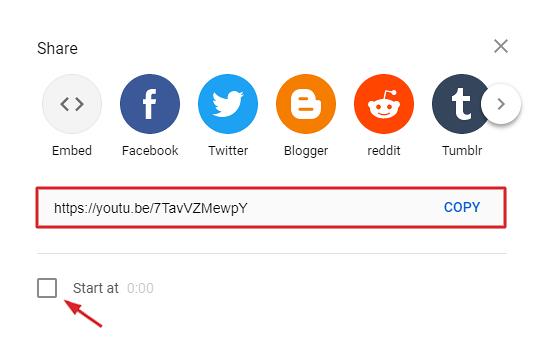
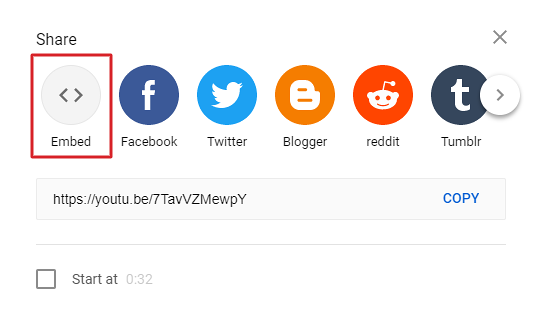
In Gutenberg, embedding a Youtube video is as easy as pie. First, go to YouTube and open the video you want to embed. Now click on the share button, and a popup will open up on your screen where you’ll find the video link at the bottom.

Copy the link and head back to your WordPress admin panel.
Bonus tip. If you want your video to start at a later point – not at 0:00 – check the “Start at” box and enter the precise time you want your video to start at when the user plays it. Don’t forget to copy the video link after, as it has changed – a URL parameter has been added to the end of it.

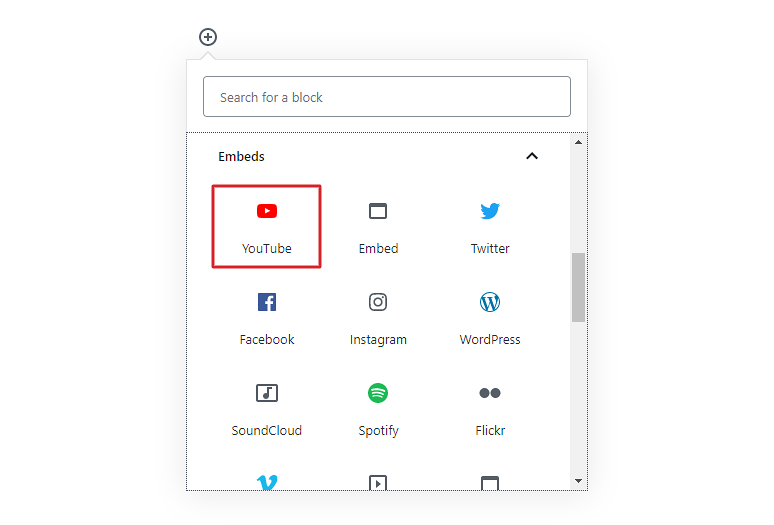
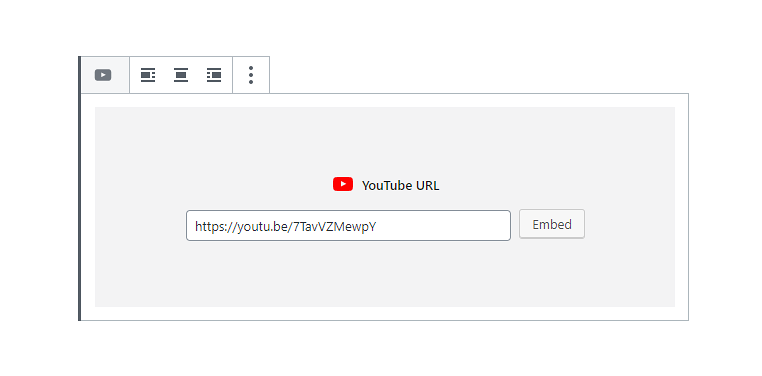
In the WordPress post you’re editing, click on the plus icon to add a Gutenberg block and select Embeds > YouTube.
Important note! If you’re not familiar with the new WordPress Gutenberg editor, you can learn the basics in our Gutenberg blocks series.

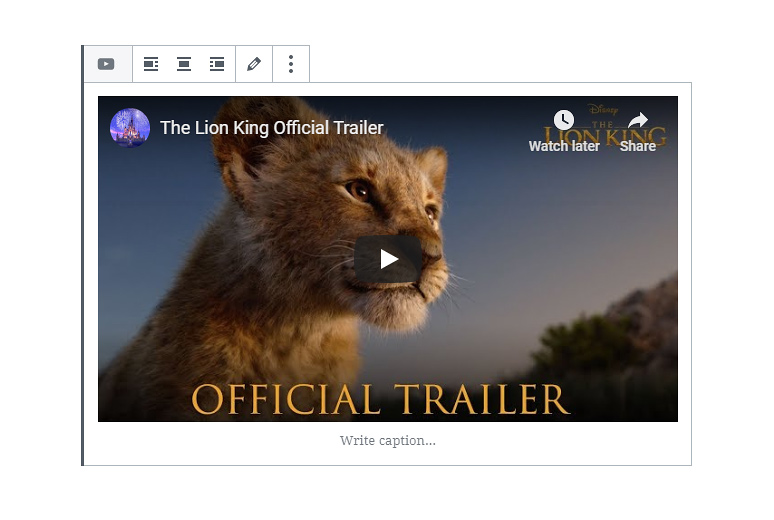
You’ll see an input appear where you can paste the URL you’ve copied before. Click the “Embed” button, and that’s it! You’ve successfully embedded a video to your post.

This method should work for most cases, but it has a few limitations. You don’t have full control of how the video is embedded. So if that’s what you need, you should probably use the second method.

2. Embed the video iframe by using the Gutenberg Custom HTML block
While this method takes a bit more time, it offers more customization possibilities for embedding Youtube videos. Unlike before, you’ll have to get the whole iframe code snippet on YouTube, not just the video link.
First, go to the video you want to embed, click on share, and select the Embed option.

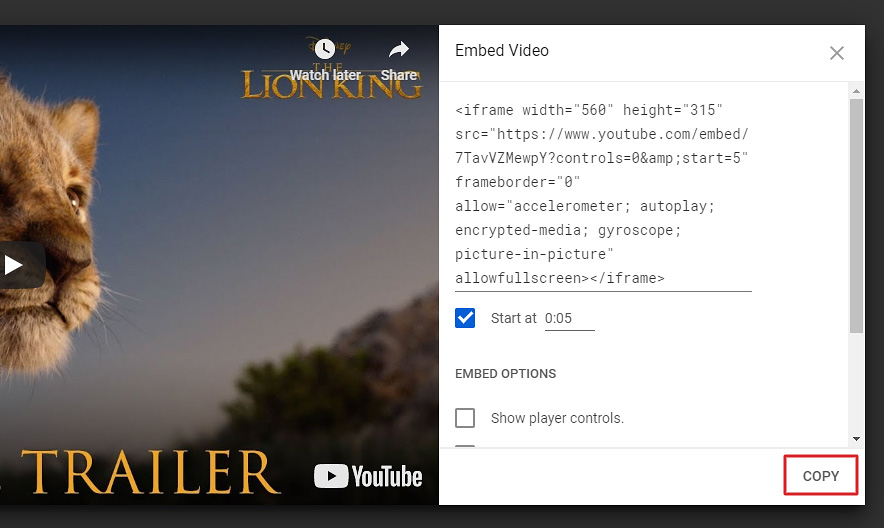
In the Embed Video screen, you have a few configuration options which you can change to set the starting time of the video and hide player controls. Make sure you set up everything and copy the iframe.

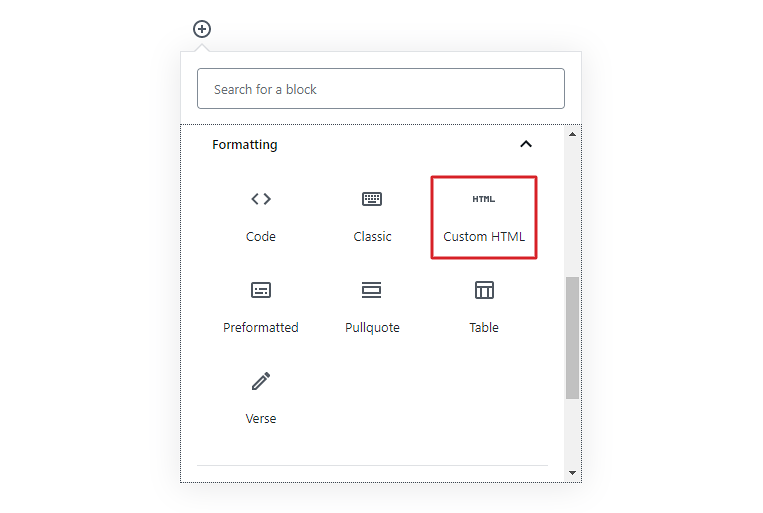
Head back to the WordPress post or page you’re editing. Select the Custom HTML block from Formatting blocks.

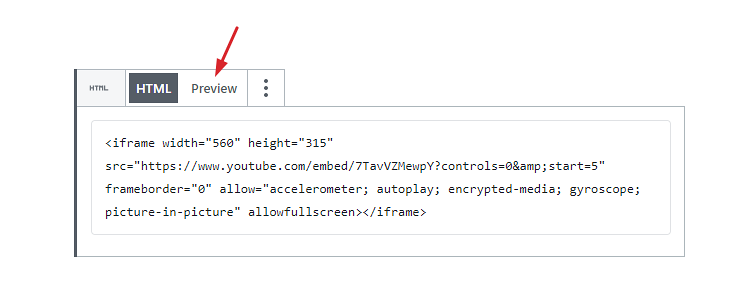
Once added, paste the iframe code to the block. You can preview the results before publishing. At first glance, the outcome is the same as in the method above. So why should you bother embedding the iframe then?

Well, the difference is that now you can tweak the HTML code of the iframe. You can, for instance, deny users the option of playing the video fullscreen by removing the “allowfullscreen” attribute from the iframe. Or you can change the height or width of the video. In any case, you’ll need to be a little bit familiar with HTML, otherwise you’re much better off using the first method.
3. Embed the video with the old WordPress editor
If you’re not keen on the Gutenberg editor, you can use this method instead. First, get the link of your YouTube video (as described in the first method) and paste it in your post/page content. The video will be displayed automatically. WordPress comes with a great feature that automatically fetches the iframe code from popular video sharing websites like YouTube.
For fine-tuning, switch to the text editor view where you’ll now find the whole iframe embed code.
Make your videos responsive
Your video is almost set! But there is one more important thing you need to take care of after embedding it. YouTube iframes are 560px wide by default. Since most of the mobile devices are smaller, the video will overflow the screen, which is a big issue for mobile usability.
The easiest way to fix that is by adding a line of CSS code to your WordPress website. This single line of code will make all iframes, not just the ones from YouTube, fully responsive. In other words, the video will never take up more than 100% of the screen on any device, which is what you want.
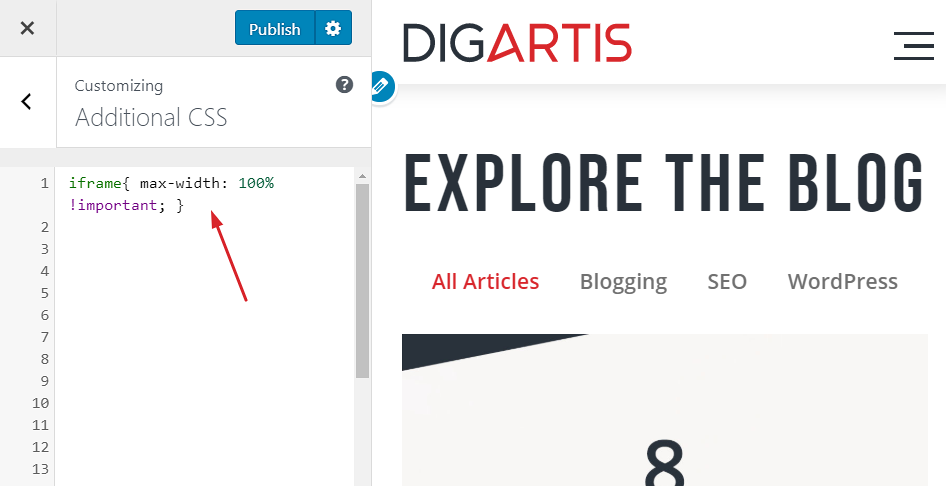
In your WordPress admin panel, go to Appearance > Customize > Additional CSS. All you need to do now is copy and paste the line of code below and publish your changes.
iframe { max-width: 100% !important; }
You only need to add this code once, and it will apply to all your videos, including those you might embed in the future.
Advanced tip! If you’re comfortable with messing around a bit with PHP, you can also enable responsive embeds by adding the following code snippet to the functions.php file of your WordPress theme.
add_action( 'after_setup_theme', function() {
add_theme_support( 'responsive-embeds' );
});What is your preferred method for embedding YouTube videos into your content? We’d love to hear from you in the comments below.



